C55班HTML中期项目-小米商城
作者:邯郸翱翔 日期:2021-04-22
小组成员:
组长:孟令聚
组员:郑国强、郭云杰

目的
(1)、简洁的外观吸引了人们在网上购买的吸引力;
(2)、通过简单大方的图片和介绍各种手机、家电以及生活用品;
(3)、浏览商品以及查看购物到完成购物的完美流程。
范围
适用于网页购买
各个模块的介绍
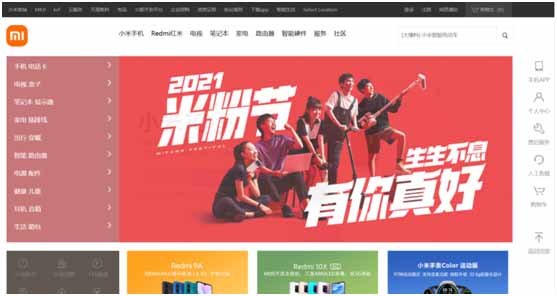
一、首页

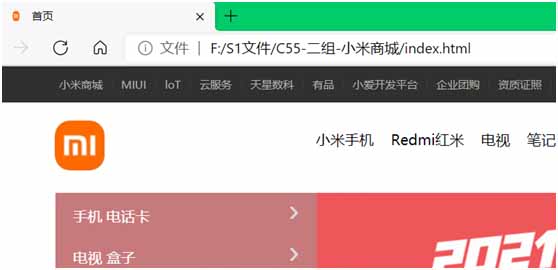
首页页眉由标签组成以及页眉固定定位、鼠标悬浮文字变色、鼠标悬浮加深颜色、鼠标悬浮图片发生改变、下拉菜单;
主体大图由@keyframes关键帧制作的渐变轮播图;
点击登录、注册进入相应的页面;

左上角网页的title有小米的icon


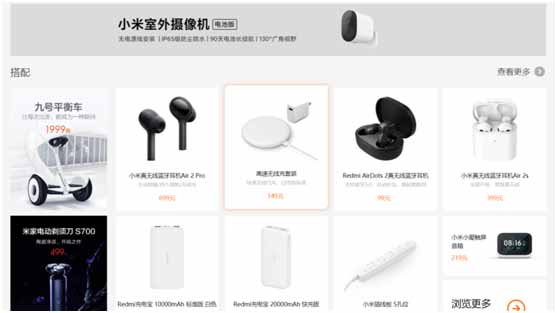
首页主体的商品图是由无序列表以及div多重嵌套的div排列而成,每层楼层都有不同的动画效果,其中搭配楼层鼠标悬浮div变成圆角、上移、有一个橙色的阴影的动画。
配件楼层又鼠标悬浮div上移、加阴影、会有一个隐藏的div从右侧选择切出的动画。
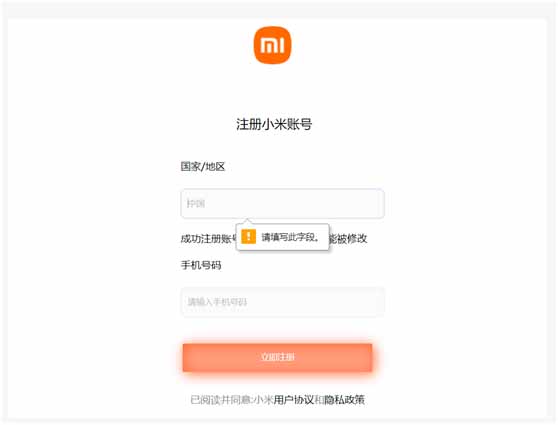
二、注册、登录

进入注册页面、国家/地区输入框有非空的表单验证、输入框有一个圆角效果、点击也不会出现黑框的效果,手机号输入框有非空以及手机号必须为十一位的表单验证。
立即注册有一个外发光、以及渐变颜色、鼠标悬浮颜色变浅。


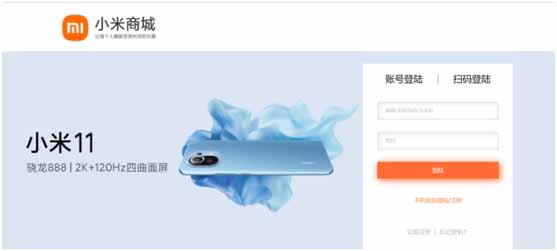
登录分为账号登陆以及扫码登录,账号登录文本框有一个内阴影、非空表单验证以及固定账号,此时我们的注册以及、找回密码鼠标悬浮变为橙色、点击也可以点击进入相应的界面。

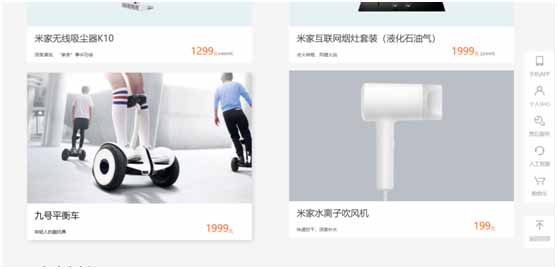
这是在首页进入智能楼层点击浏览更多会进入智能家电页面,这个页面有智能的商品、鼠标悬浮会有上移加阴影的动画。
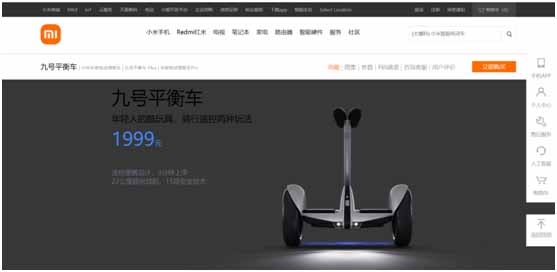
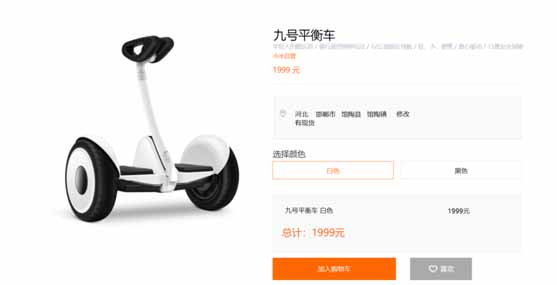
点击九号平衡车商品可以跳转到相关详情界面。

进入九号平衡车界面,背景是一个视频会自动播放。
点击立即购买

进入立即购买页面
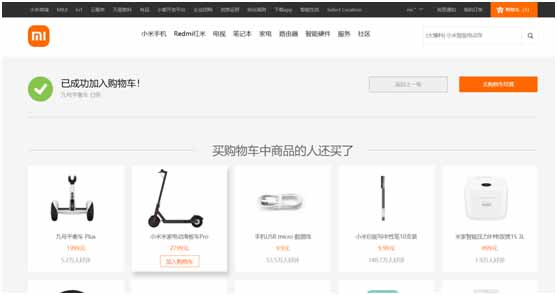
点击加入购物车

此时进入新的页面
我们的购物车已经有一件商品了,鼠标悬浮购物车会有背景以及图片变色且拉菜单的效果,下面的推荐产品鼠标悬浮有图片放大且加入购物车的div上移的动画。
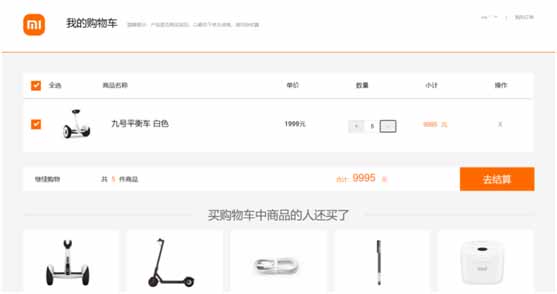
去购物车结算

我的购物车
数量可以点击加减,数量发生改变、小计、总共数量以及合计都会发生改变;
数量不得小于1
这个是用js做到的一个效果

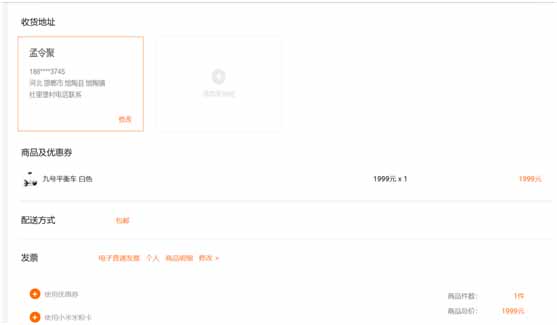
添加新地址鼠标悬浮会有半透明效果
去结算

这些支付平台鼠标悬浮会上移加橙色阴影、变圆角的效果
选择微信支付
会出现二维码的div弹框
当鼠标悬浮到二维码上回有个一手机div的弹框
当点击二维码会显示支付成功

这用到了js中的window.open做的效果,有一个小网页。

支付成功